Now Reading: Conditionally Modify the Dropdown in the Canvas App
-
01
Conditionally Modify the Dropdown in the Canvas App
Conditionally Modify the Dropdown in the Canvas App

Introduction:
The Canvas app provides us with a visually rich representation of our data on mobile devices.
Recently we came across a couple of requirements where we were needed to conditionally show respective options in the Dropdown and also conditionally disable the dropdown in the Canvas app.
Now, let’s see the detailed steps on how we can achieve each one of them.
Requirement 1: Conditionally add/remove respective options in a dropdown in Canvas App
We have added a dropdown named Priority in our Canvas app. This dropdown consists of 3 Options i.e. High, Medium, and Low. For our scenario, we would be using the Account entity and have set the conditions based on the Annual Revenue field.
- If an Account has the Annual Revenue greater than or equal to $100000 then in the dropdown Priority in our canvas app we will only show two out of the three options i.e. High, Medium.
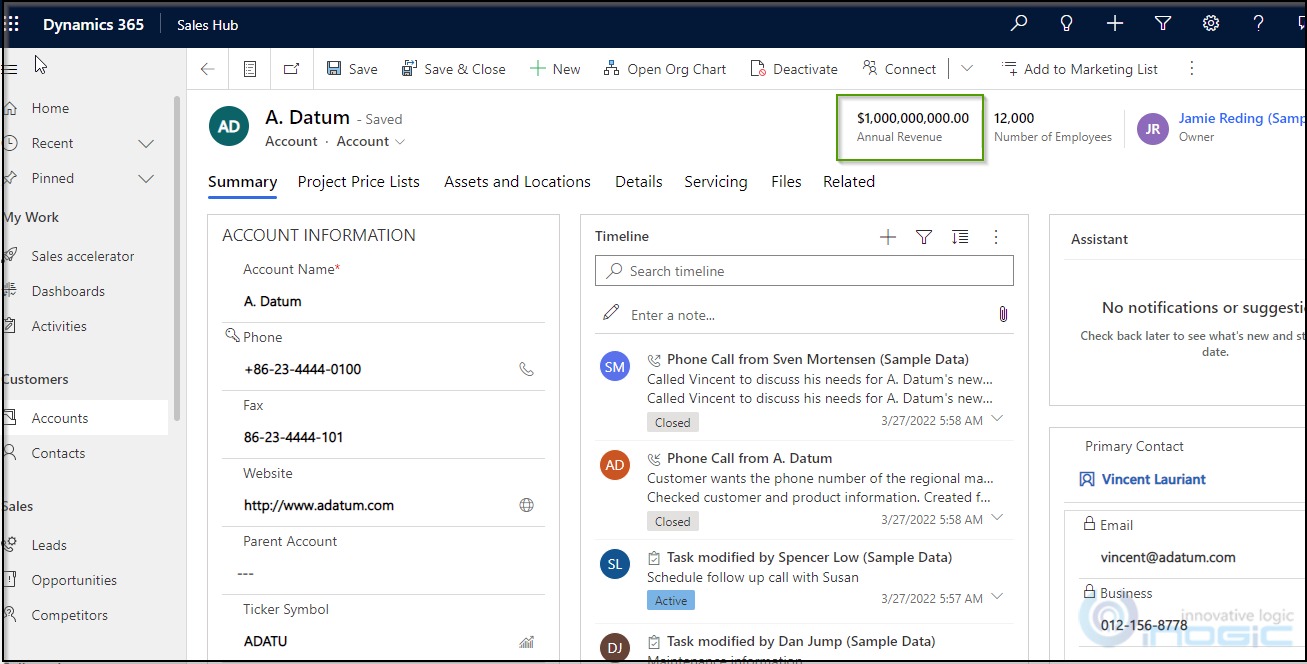
As shown in the below image, the Annual Revenue of account A. Datum is greater than $100000.

So, the…