Now Reading: SharePoint lists custom View and Edit Buttons using JSON Formatting
-
01
SharePoint lists custom View and Edit Buttons using JSON Formatting
SharePoint lists custom View and Edit Buttons using JSON Formatting

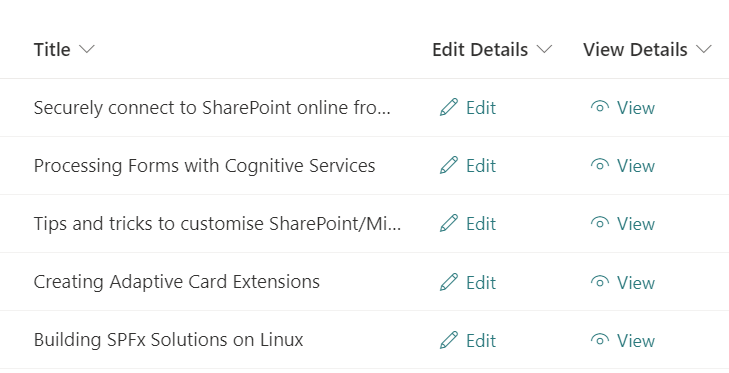
If you need to add custom buttons as below to open SharePoint Online forms from list items (with the same behaviour as if you opened them using the out-of-the-box options), you can add them easily by using list formatting JSON, as below:

The main point here is to add a customRowAction element to a JSON template. This row action will allow you to call several list item out-of-the-box actions from the custom button/HTML element. For the edit button (launches a list form in edit mode) you can use the ‘edit action, and for the view one (launches a list form in display only mode) you can use the defaultClick action.
To use those buttons you need simply to add a ‘dummy’ column to your SharePoint list/view to work as a placeholder for the buttons (I normally use a calculated column so it never appear in forms), and then you can reuse the below as JSON template for the columns, for each button:
Edit
{
"$schema":...