Now Reading: Power Automate: Relabeling JSON properties so they show up with different names in the Dynamic Content pane
-
01
Power Automate: Relabeling JSON properties so they show up with different names in the Dynamic Content pane
Power Automate: Relabeling JSON properties so they show up with different names in the Dynamic Content pane

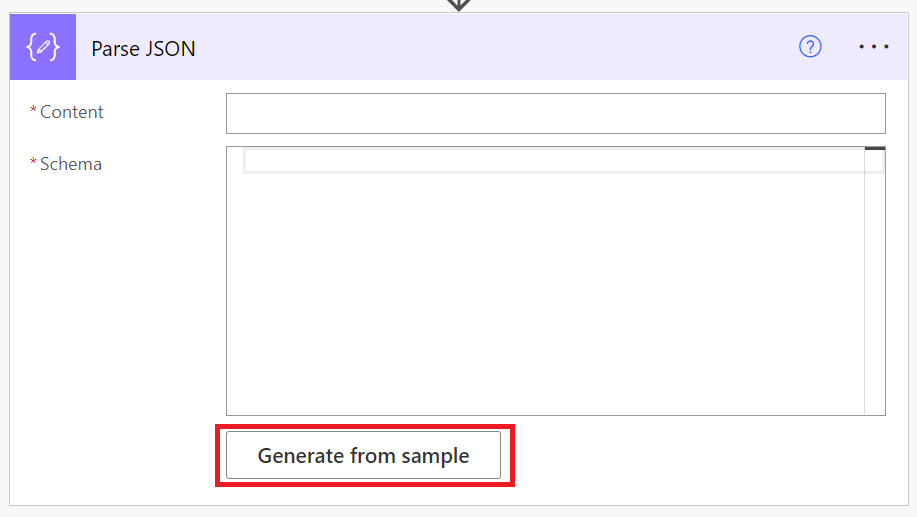
Normally when we want to parse JSON content from an API in Power Automate, we use sample data and create the JSON schema to parse it using the option ‘Generate from sample’ :

This speeds up the process, however if we have a case where we have separate children properties with the same names, it’s hard to know what is the exact property when accessing it from the Dynamic Content pane, unless you add them and hover over the value to know the exact path until it.
The problem
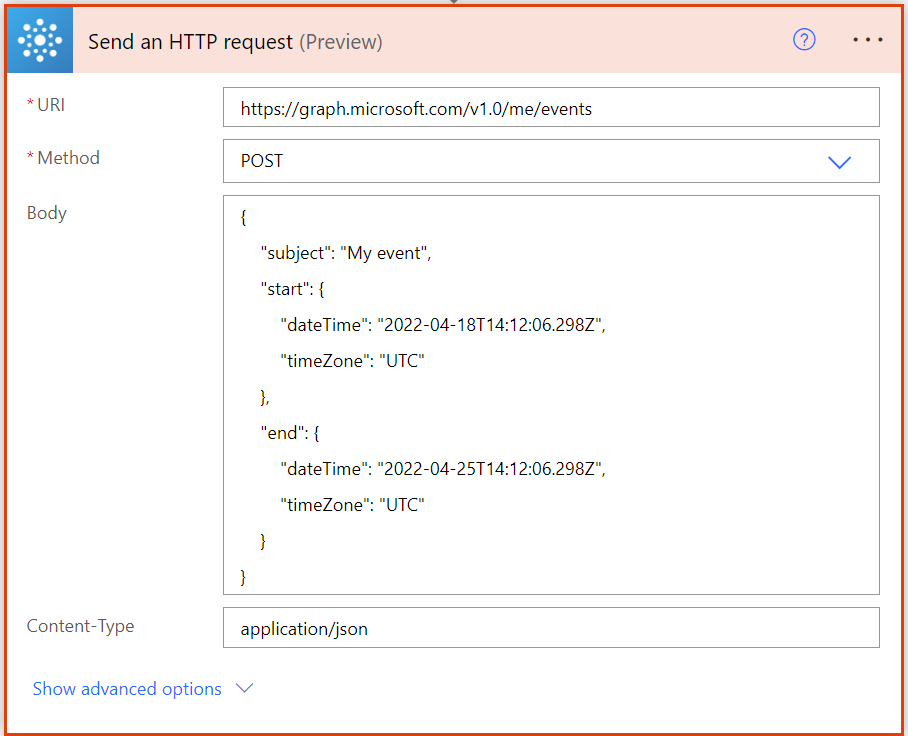
In the example below we are creating an event using the Graph API:

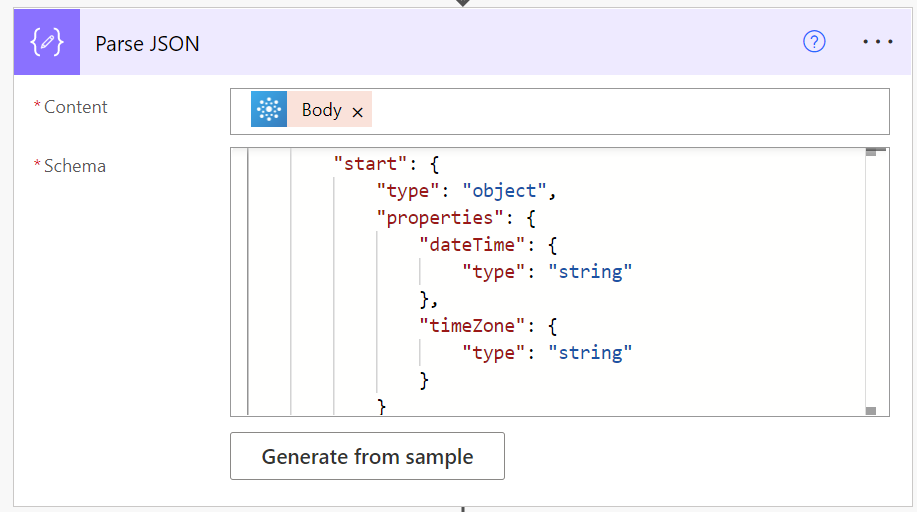
Then we use the Parse JSON action to parse the outputs of the HTTP request to Graph, using the automatically generated schema:

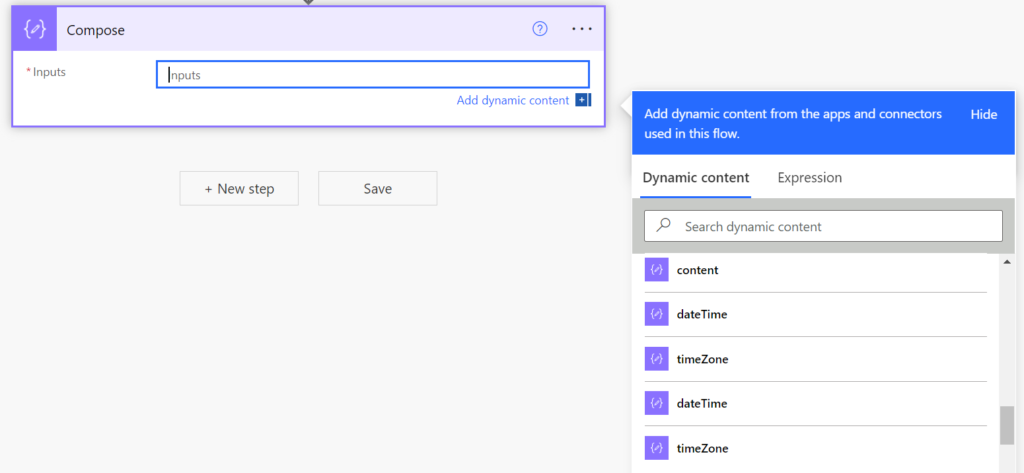
When accessing the outputs from the Parse JSON action in a compose action later, the end and start dates values and time zones are shown with the same names:

However, with a simple tweak, we can relabel those properties and distinguish them easily.
The solution
For any property you…
Source link