Now Reading: How to check Model Driven App form sizes in real time on form designer view
1
-
01
How to check Model Driven App form sizes in real time on form designer view
How to check Model Driven App form sizes in real time on form designer view

Hello Everyone,
Today i am going to show different form sizes on model driven app form in a real time on modern UI in Dataverse.
Let’s gets started.
Login into www.make.powerapps.com
Go to the solution and select a table and create a new form.
Different form sizes:
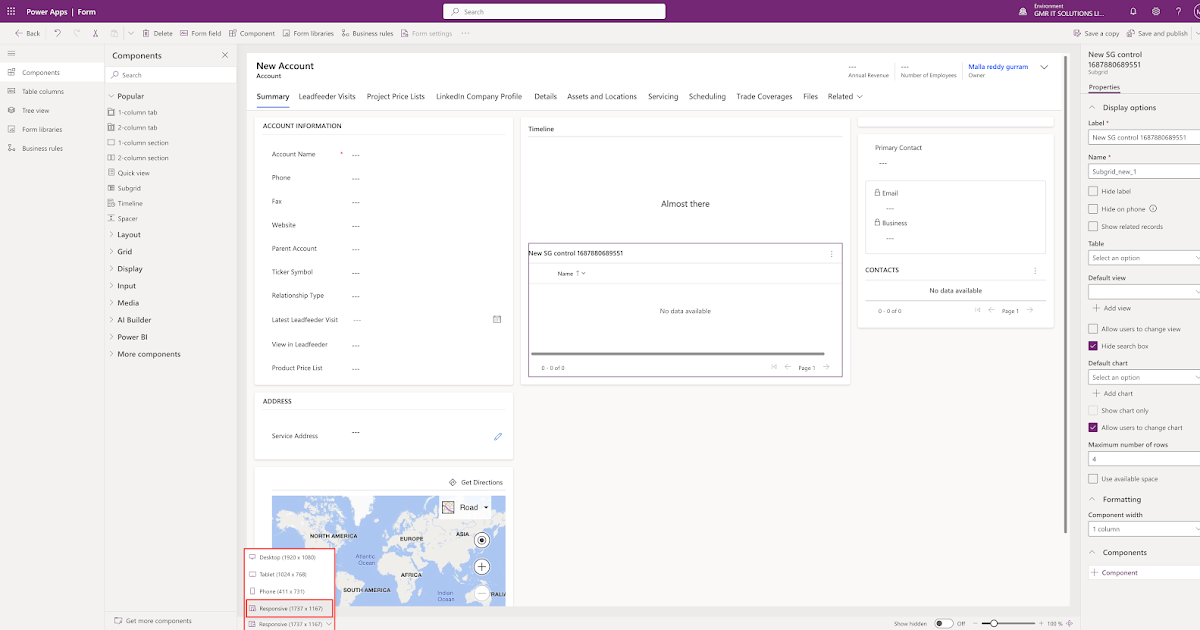
Desktop (1920 x 1080)
Tablet (1024 x 768)
Phone (411 x 731)
Responsive (581 x 1021)
Above image is “Responsive (581 x 1021 ) when you select the size then automatically adjust in real time.
It will be very useful for the form designers.
Similarly when we select the Phone (411 x 731 )
Then if you select the Tablet (1024 x 768)
Finally Desktop (1920 x 1080) screen size looks like below screenshot.
So this screen size in real time designer view is really game changer for the designers.
That’s it for today.
I hope this helps.
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days