Now Reading: Glossary View formatting: JSON Template including Related Link
-
01
Glossary View formatting: JSON Template including Related Link
Glossary View formatting: JSON Template including Related Link

A few people who used my previous sample/post on building a Glossary page using list formatting and connected webparts have asked for another version of the Glossary formatter with the feature of adding a related link.
This post is to explain the changes made to the earlier template.
New Column
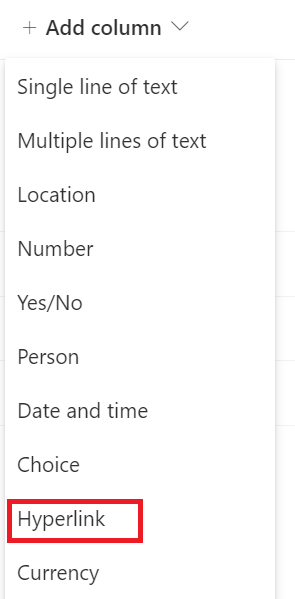
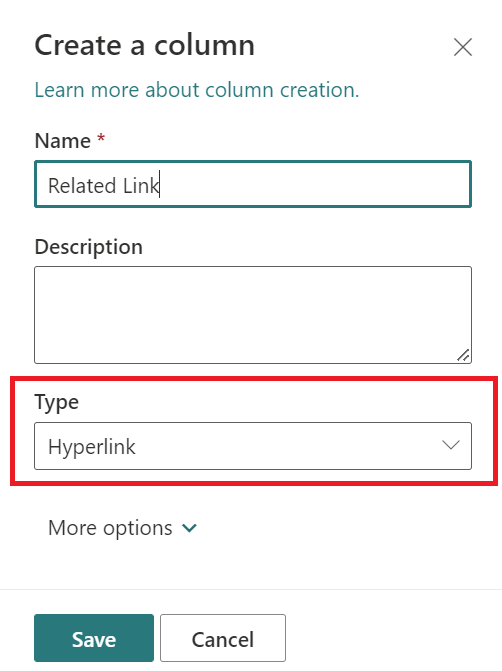
Add a new column with type ‘Hyperlink or Picture’ , with Hyperlink selected to the list. The internal name should be RelatedLink (if you add the column from the modern UI, not from a Quick Edit view and name it ‘Related Link’, the internal name will automatically be this, otherwise create the column named as RelatedLink first, then rename it).


Glossary JSON Template
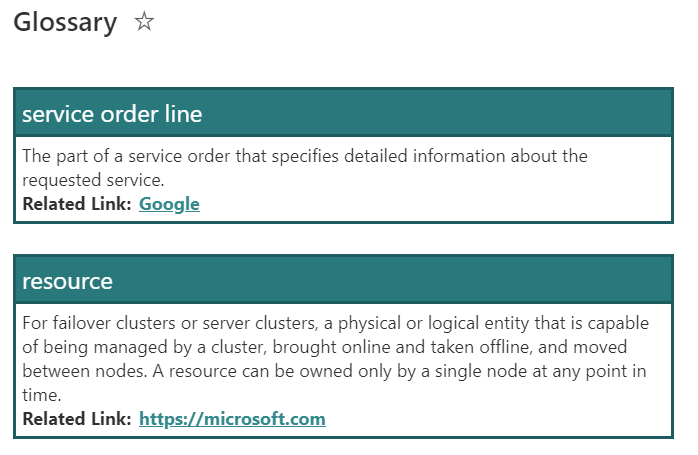
In the JSON template, now there is some treatment for the links. If the item it has a related link it will display it into the bottom of each item description. If it has an alternative text provided, this will be displayed as link text.

Here is a replacement JSON template for the Glossary view: