Now Reading: Step-by-Step Guide for Using Power Fx in Power Pages (Preview)
-
01
Step-by-Step Guide for Using Power Fx in Power Pages (Preview)
Step-by-Step Guide for Using Power Fx in Power Pages (Preview)

In this blog, we’ll explore how to use Power Fx within Power Pages to build dynamic, interactive web applications. We’ll walk through key features, step-by-step usage, real-world examples, and important considerations to help you get started with this powerful low-code tool.
Microsoft Power fx enables the creation of sophisticated applications using Microsoft Power Pages through its low-code programming language. Syntax simplicity that comes with the formula bar for excel and an intuitive interface, enables the comfortable expression of logic and data manipulation for beginners and professionals.

What is Power fx?
Power FX lets you set behaviour and argument in your power page application. This is a manifest which means that you express what you want to do in the application, instead of explaining how it is obtained, on a step-by-step basis. This is convenient for those who do not have programming skills.
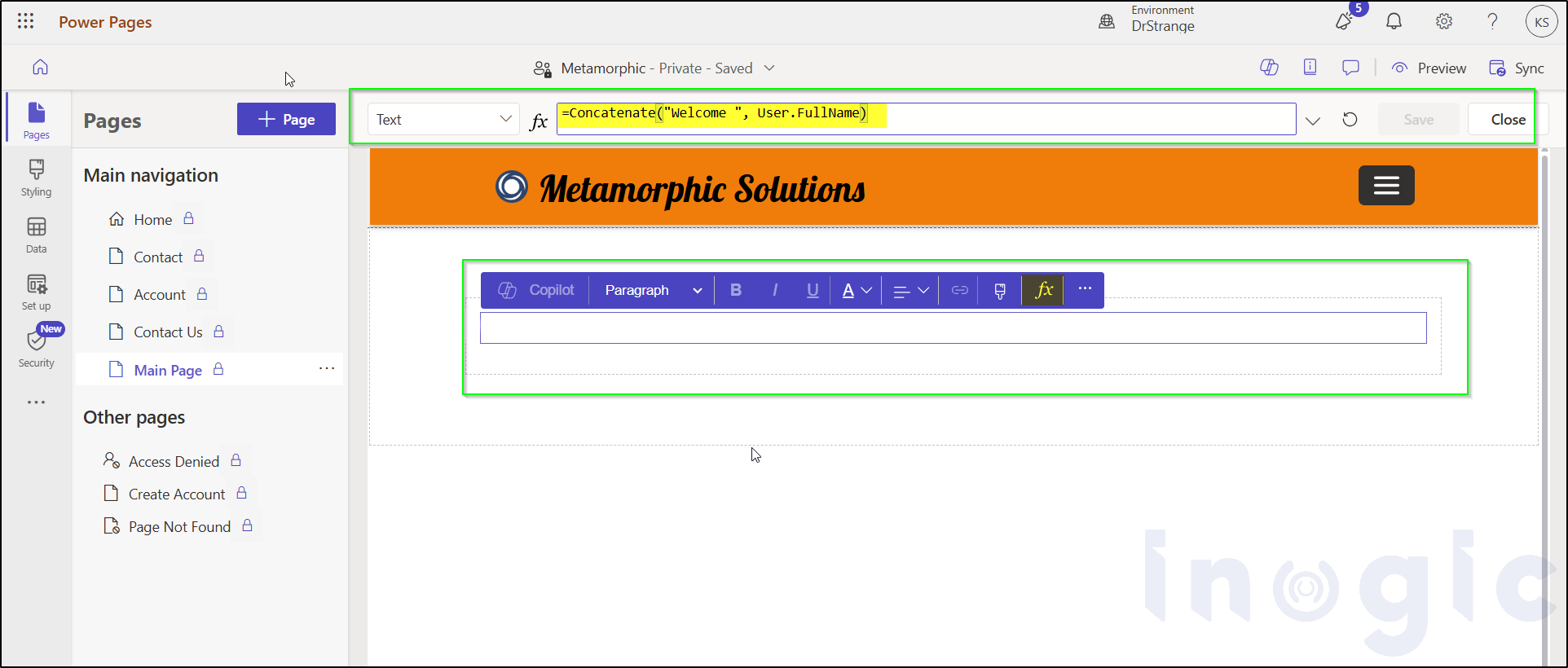
=Concatenate(“Welcome “, User.FullName)
=If(Hour(Now()) < 12, “Good Morning!”, If(Hour(Now()) < 18, “Good Afternoon!”, “Good Evening!”))
Key Features of Power fx
- Human-Friendly Syntax: Power fx is the way that mimics the natural language for ease of understanding.
- Excel-Like Formula Bar: You can use an Excel-like formula bar to enter and edit your formulas, helpful for users who use spreadsheet programs.
- Dynamic Content: You can create a dynamic value on user input or other data sources, making your web pages more interactive.
Using Power fx in Power Pages
Here’s how you can use Power fx within Power Pages in a step-by-step manner:
1. Open Power Pages Studio
Log in to Power Pages and open the design studio for your website.
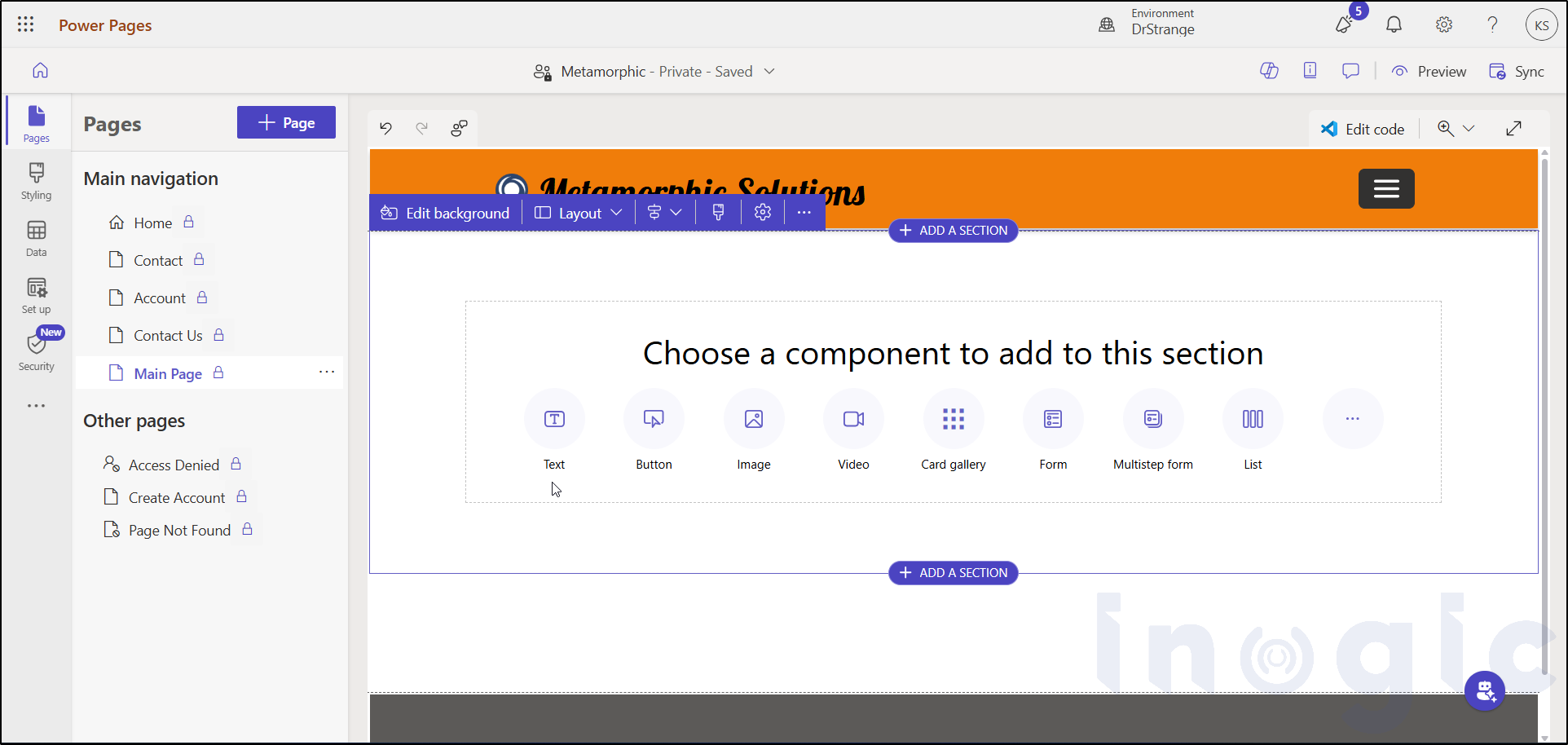
2. Select a Component
Tap on a Text or Button component that has support for Power Fx.

3. Enable the Formula Bar
Tap on the “fx” button on the component toolbar. This allows you to use the formula bar where you enter Power fx expressions.

4. Write Your Formula
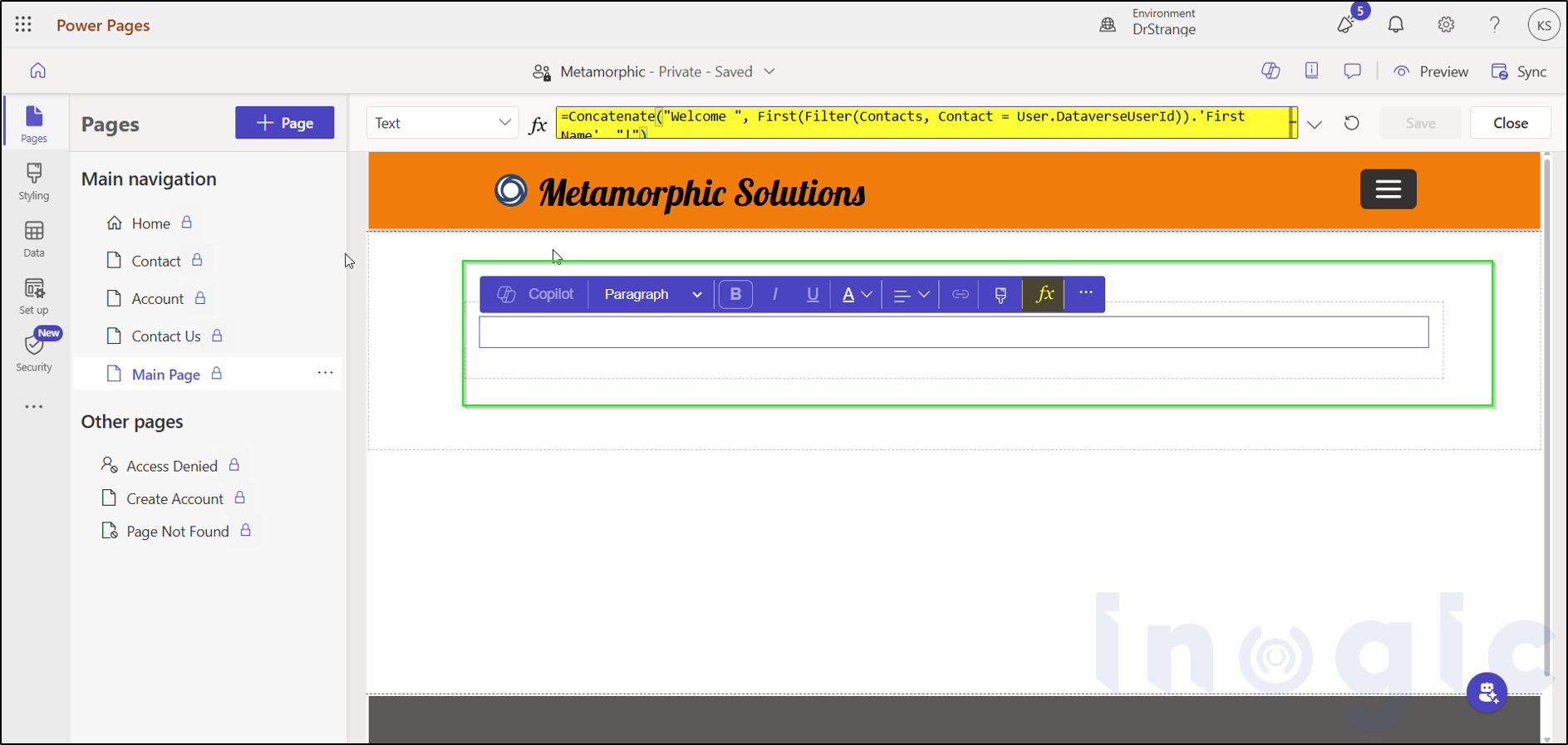
Example: If you want to welcome the logged-in user with their first name:
=Concatenate(“Welcome “, First(Filter(Contacts, Contact = User.DataverseUserId)).’First Name’, “!”)
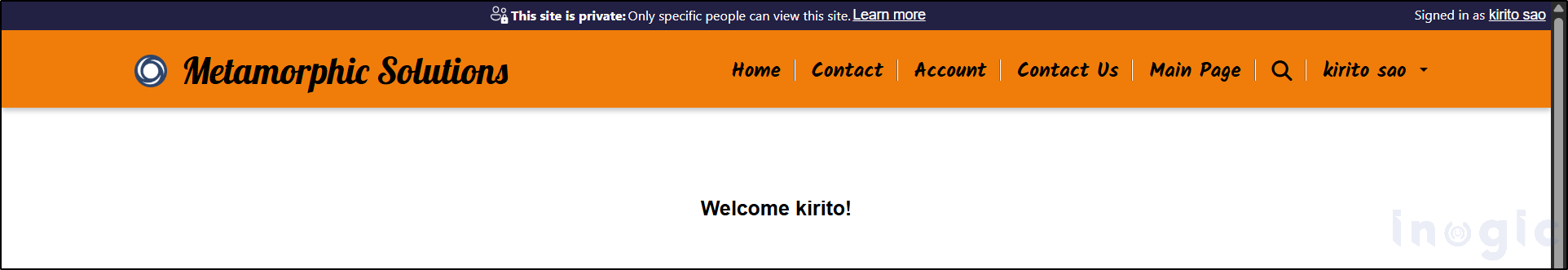
This will display something like:
“Welcome Kirito!” (based on the current logged-in user)
Explanation of expression:
- Filter(Contacts, Contact = User.DataverseUserId)
→ Finds the contact record that matches the currently logged-in user. - First(…)
→ Gets the first matching contact (in case there are multiple). - .’First Name’
→ Takes the first name of that contact. - Concatenate(…)
→ Joins “Welcome “, the user’s first name, and “!” into one message.
5. Preview the Website
Click Preview to view the formula output in action on your live site.

Real-World Example
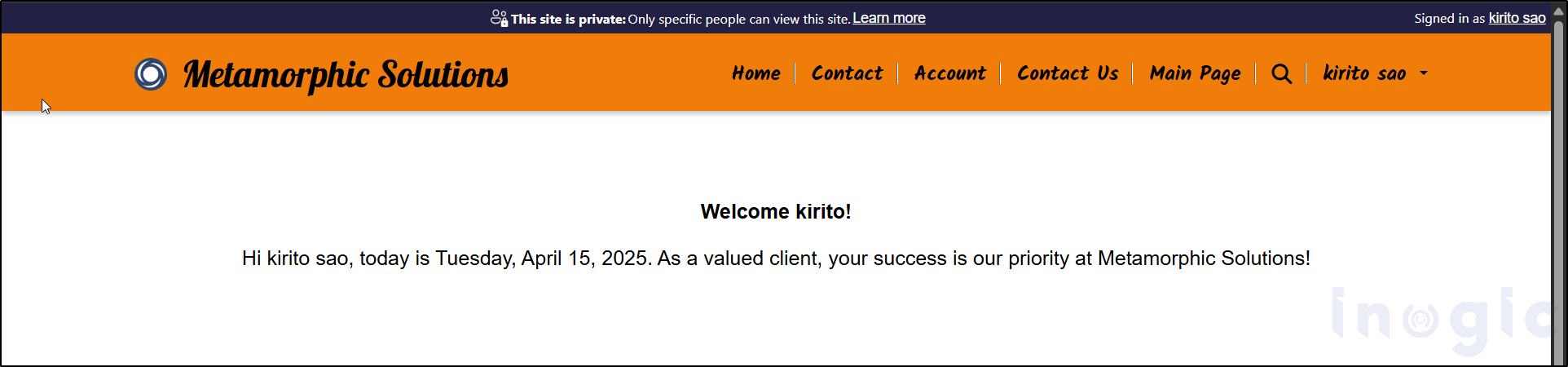
Let’s say you run a CRM services company (like Metamorphic Solutions) and you want to show a custom message to each logged-in contact.
Power fx Formula:
=”Hi ” & User.FullName & “, today is ” & Text(Now(), “dddd, mmmm d, yyyy”) & “. As a valued client, your success is our priority at Metamorphic Solutions!”

Output: “Hi kirito sao, today is Tuesday, April 15, 2025. As a valued client, your success is our priority at Metamorphic Solutions!”
This creates a personalized message for each user based on their data in Dataverse.
Important Considerations
- Start with an Equals Sign: Always begin your Power fx expressions with ‘=’ to signal that you are entering a formula.
- Secure Data Access: Make sure you have the proper permissions in place to access user data securely.
- Dynamic Text Insertion: You can insert values into text with the ${variable} syntax, which makes it easy to build dynamic messages.
When to Use Power fx vs. Liquid
Power fx is perfect for low-code situations and rapid prototypes, particularly if you are new to web development. If you’re working with complex applications or websites meant for production, though, it is better to utilize Liquid, a more mature and stable templating language.
Known Issues and Limitations
- Preview Feature: Power fx in Power Pages still remains in preview; not suggested for production use.
- Limited Component Support: Supports only some components such as text labels, buttons, images, and iframes.
- Restricted User Info: Limited access to user characteristics such as roles or email.
- No Debugging Tools: No console or error handling if formulas don’t work.
- Dataverse Limitations: Complex relationships (like N:N) aren’t fully supported.
Conclusion
Power fx in Power Pages gives you the power to build dynamic, interactive web experiences with less coding. Using its easy syntax and formula bar, you can instantly incorporate personalization and logic into your web apps. As a novice or veteran developer, Power Fx expands your possibilities to create engaging sites.
The post Step-by-Step Guide for Using Power Fx in Power Pages (Preview) first appeared on Microsoft Dynamics 365 CRM Tips and Tricks.
Original Post https://www.inogic.com/blog/2025/04/step-by-step-guide-for-using-power-fx-in-power-pages-preview/