Now Reading: Customize the SharePoint command bar icons and titles with JSON formatting
-
01
Customize the SharePoint command bar icons and titles with JSON formatting
Customize the SharePoint command bar icons and titles with JSON formatting

Previously I posted about hiding buttons in a SharePoint list using JSON formatting using the command bar customization.
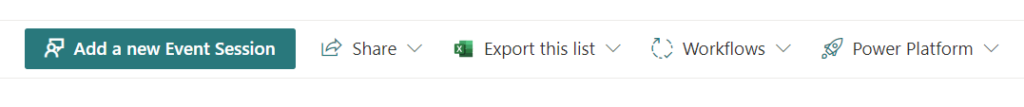
The same customization features can be used to edit the buttons icons and titles, for example, below we have a custom bar that replaced some of the native buttons icons and text.
By adding values to the ‘text‘ and ‘iconName‘ properties we can accomplish this.
For example, if we apply the below JSON snippet as view formatter in a view:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "new",
"text": "Add a new Event Session",
"iconName": "Feedback"
},
{
"key": "export",
"text": "Export this list"
},
{
"key": "automate",
"text": "Workflows",
"iconName" : "WorkFlow"
},
{
"key": "integrate",
"text": "Power Platform",
"iconName": "rocket"
}
]
}
}It will replace the native icons/text for the buttons/menus:
- New: Change the icon and change the text to ‘Add a new Event Session’
- Export: Change the text to export this list
- Automate: Change the icon, and change the text to ‘Workflows’
- Integrate: Change the icon, and change the text to ‘Power Platform’
So the command bar will change from:

To:

Finding icons to use
The icons you can use to customize the command bar are the same as Microsoft’s Fluent UI, you can search them and grab the name on this page: Fluent UI Icons
Conclusion
By using JSON formatting we can easily change icons and text for list command bar buttons. Bear in mind the changes affect only the view where you apply them, they need to be manually applied in every view you want them to take effect.
Reference
Command bar customization syntax reference – Microsoft Learn
The post Customize the SharePoint command bar icons and titles with JSON formatting appeared first on michelcarlo.
Original Post https://michelcarlo.com/2023/02/11/customize-the-sharepoint-command-bar-icons-and-titles-with-json-formatting/