Now Reading: Experiences with profile cards in Dynamics 365 v.9.1
-
01
Experiences with profile cards in Dynamics 365 v.9.1
Experiences with profile cards in Dynamics 365 v.9.1

Today I was testing out the profile cards feature and analysed how Microsoft implemented it as there is only little information to find on docs.microsoft.com, like this article:
https://docs.microsoft.com/en-us/dynamics365/customerengagement/on-premises/admin/enable-profile-card
While using the profile cards I experienced a behavior that was not really self-explanatory for me and my colleagues. Thanks to Chrome DevTools I was able to have look behind the scences to find more information on how it works.
Key findings
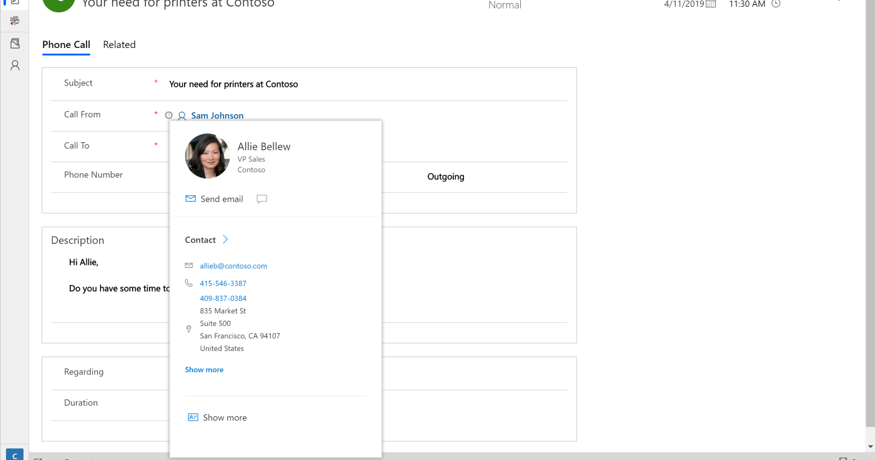
If you use a contact lookup field on an entity form and…
- select a contact that has the field “emailaddress1” filled you will get a persona card popup
- if the contact has “emailaddress1” not filled the persona card popup will not show up
- internalemailaddress
- azureactivedirectoryobjectid
t.prototype._getQueryOptions = function (e) { switch (e) { case "contact": return "?$select=emailaddress1"; case "systemuser": return "?$select=internalemailaddress,azureactivedirectoryobjectid" } return "" }, t.prototype._getLpcIdentifiers = function (e, t) { switch (t) { case "contact": return { smtp: e.emailaddress1 }; case "systemuser": return { smtp: e.internalemailaddress, aadObjectId: e.azureactivedirectoryobjectid } }
Further I found that this file:
/uclient/scripts/livepersonacard.js?v=1.3.2399-191022-211210
provides information that it leverages Microsoft Delves Live PersonaCard App or feature to display the popup, which looks similar to what we can find here:
https://developer.microsoft.com/en-us/fabric-js/components/personacard/personacard
As Office Fabric JS offers a nice framework for controls the idea is not far away to use the components provided there for your own PCF controls which there are already a few controls shared on https://pcf.gallery like this DatePicker control: https://pcf.gallery/date-picker/
Original Post https://code2life.blogspot.com/2019/11/experiences-with-profile-cards-in.html